Stories Widget

We bet you've got no idea what your website lacks right now? Stories Widget is definitely the first thing that your website needs and below we tell you why.
Stories Widgets are small component of your website's UI that enables users to interact with the website and gives them access to Stories content.
Why Viqeo is great for creating Stories Widgets
Adding stories to your website is the best way to engage your website visitors by showcasing products and sharing recent updates on your homepage.
Viqeo allows you to create Stories widgets that are:
- Responsive
You can embed widgets in any place on your website. Placing a widget above the main content of the page is a great way to display the highlighted products or articles and lead your viewers straight to the content you don't want them to miss.
The bottom of the page (with a highly-engaging article, for example) is the place for your widget to be if you want visitor to linger on your website a little bit longer. Stories widget and Viqeo auto recommendations are a killer combo for you to try and watch your Time on Page metrics speedily rise!
2. Customisable
Round Instagram-like widget? Or rectangle just like the ones on Facebook? Viqeo's got them all with additional styling features, like color and fonts options.
3. Easy to embed
Embedding the widget to your website only sounds complicated. We've put together a quick how-to below, so all you need to do is just to read on.
How to install Viqeo widgets
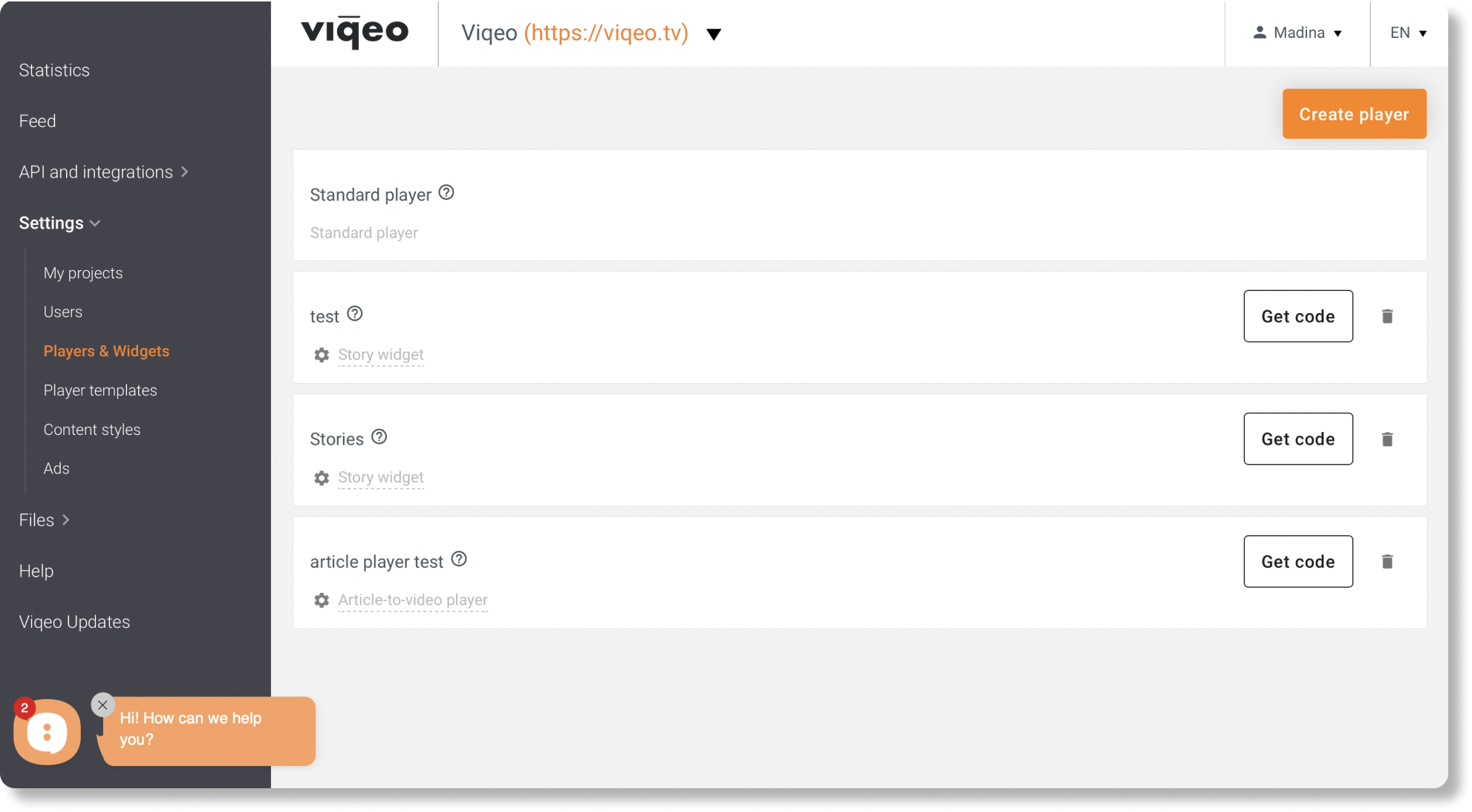
After logging in to your Viqeo account, go to Players & Widgets settings under the Settings in the Sidebar menu.

1) To create a widget press Create player and choose Story widget.
2) Start setting up your widget
- choose a name;
- show or hide company logo;
- select a shape of your widget;
- show or hide Story name in Feed;
- lock widget on top or stick it to another element using it’s CSS-selector;
- set player settings (you can find out more about presets here);
- set subtitles;
- choose recommendations that will be shown to users (find out more about recommendations here).
3) Go to widget settings, press Get code and copy it. Paste the code at the place on your website where you want the widget to be shown. As easy as this!