Killer features: Sticky player

It's not easy for the content to get through to the audience when they skim through your article, scrolling past the player too quickly. Fortunately, you can make your content stick in viewers' minds with the Viqeo Sticky player that is always seen on the top of the screen.
What is a Sticky player?
As we said, a Sticky player is a Video Player format always visible on a webpage.
The player "follows" your users as they scroll down the page and keeps your content playing on their screens. It is an excellent way for publishers to increase their views, VTR, and ad impressions.
Why use a Sticky player?
Sticky video is a popular solution among publishers and advertisers (at least in the short term) for increasing video visibility.
Viewers also benefit from this feature as they have the opportunity to consume relevant videos even when scrolling through the rest of the feed, potentially enriching their viewing experience.
Some other benefits include:
- Higher ad viewability
- High ads view depth
- High video ads inventory
Viqeo Sticky player highlights
- Combined with player Article-to-video player, Sticky mode guarantees up to 100% viewability and VCR (video completion rate)
- Viqeo Sticky player is 100% mobile-optimized, so you don't lose those precious views from mobile-only users

- You can easily adjust the player's position and styling to get the perfect placement and the looks of your video unit.
How to set up a Sticky player?
You can set up a Sticky player in Viqeo personal account by navigating towards 'Settings':
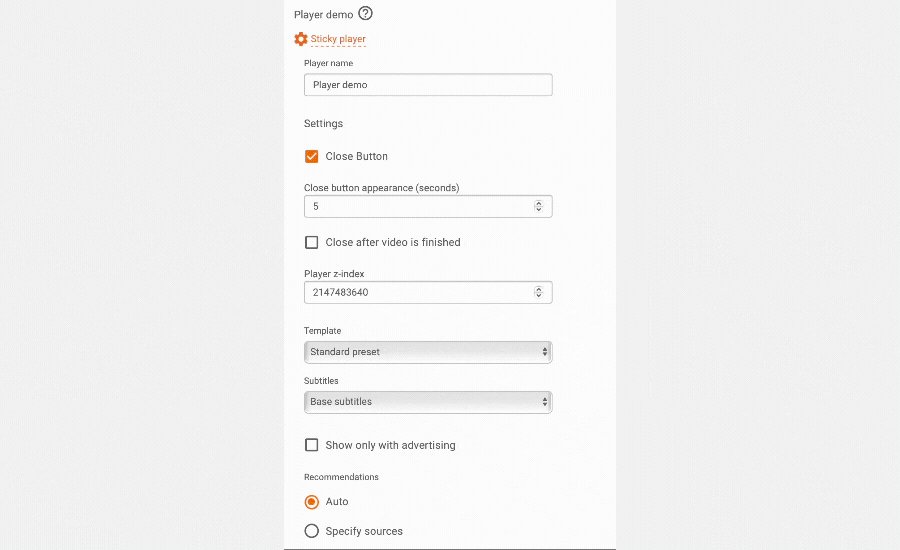
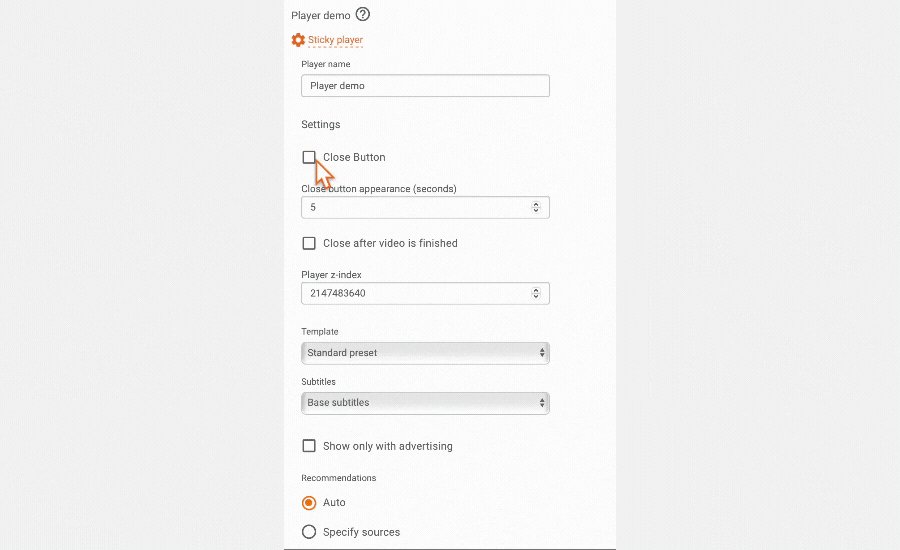
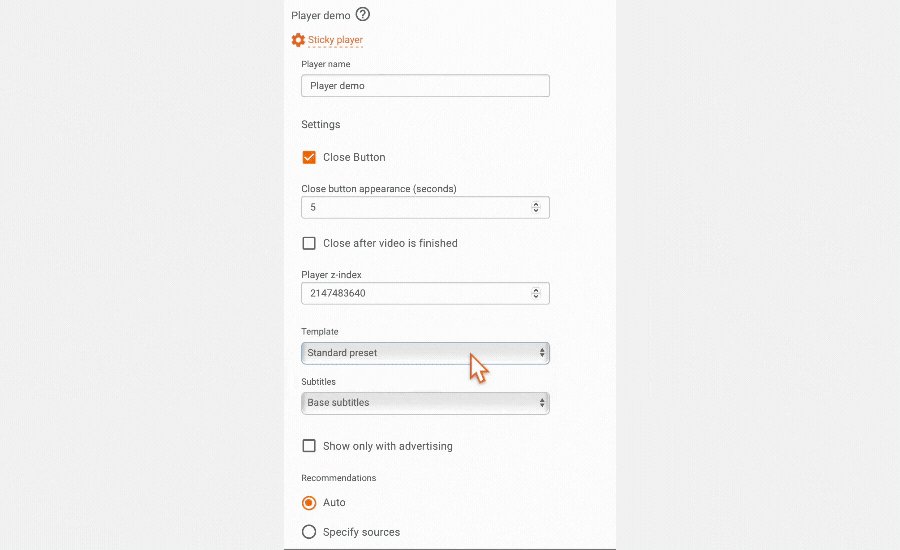
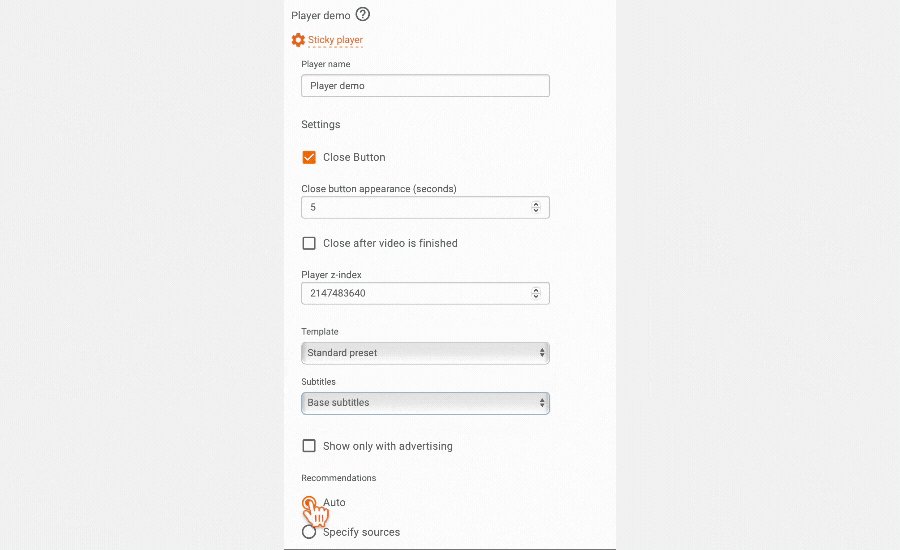
- Go to 'Settings > Players & Widgets' and create a new Sticky player
2. In Players & Widgets section, you can customize the look of your Sticky player (e.g., player controls or subtitles) and specify the kind of content you want to share

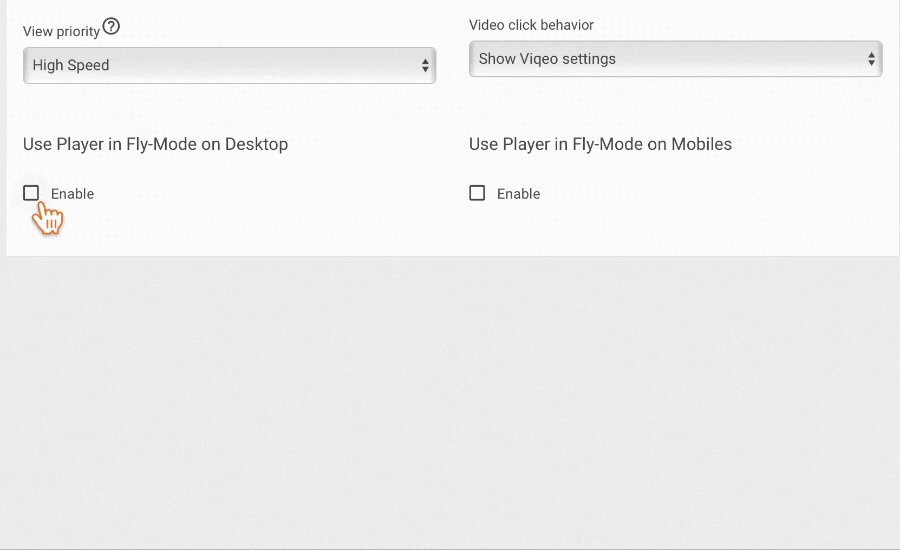
3. Next, in 'Settings > Player templates > Global settings', turn on Fly-mode by checking on the checkbox on Desktop and/or on Mobile
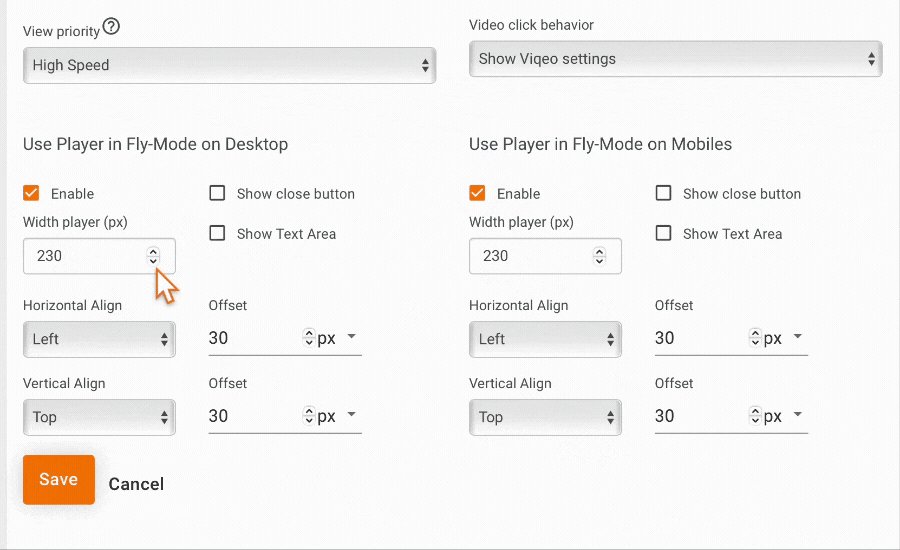
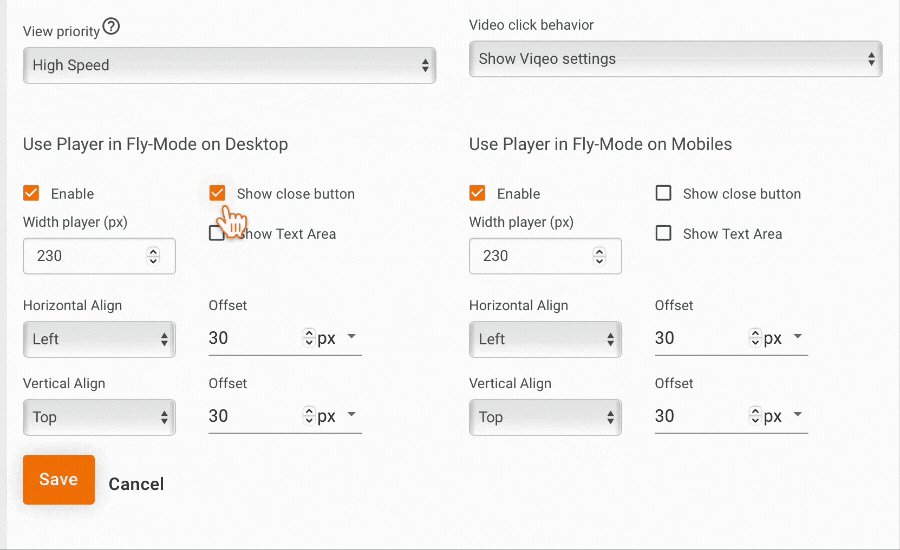
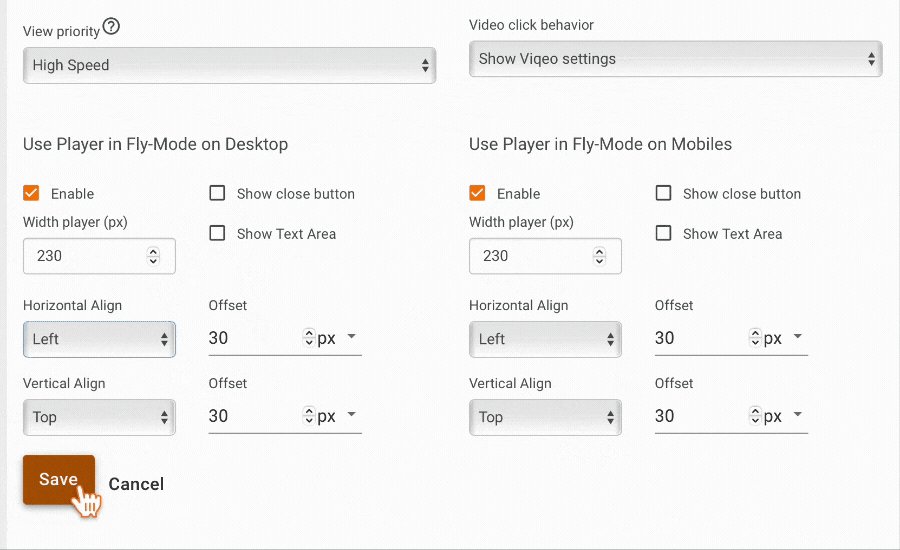
4. After you turn on Fly-mode additional settings will appear. This is where you can adjust the width of the player as well as its' position on the screen:

Use cases
| Source | Player example |
|---|---|
| pocket-lint.com | The Mini 3 Pro review |
| moneyblogg.com | The Money Blogg |
